Faviconとは何か
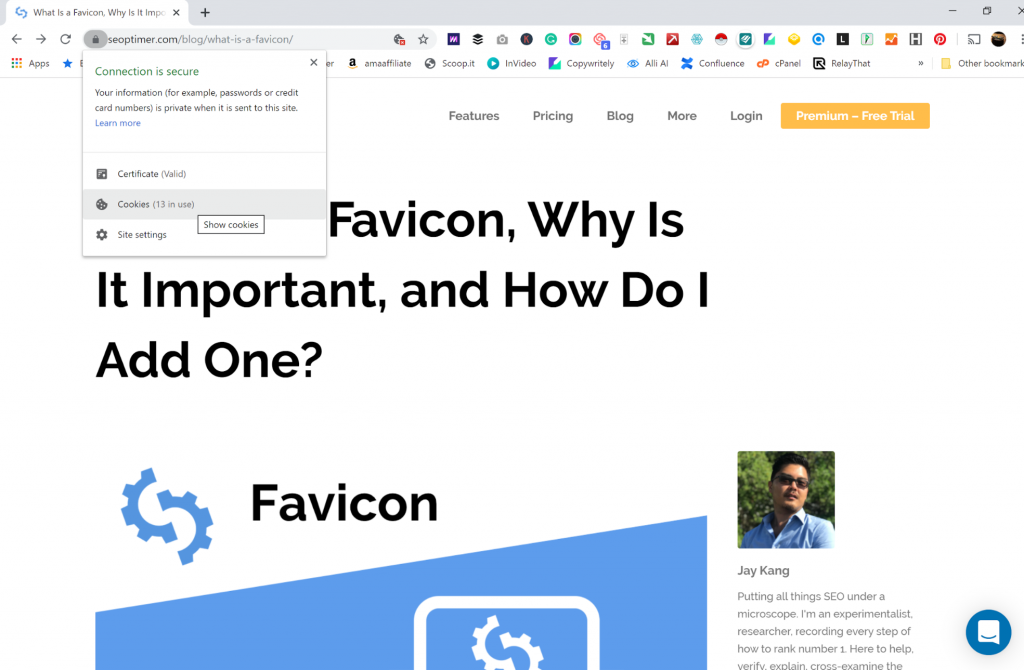
Faviconsは、ユーザーがウェブブラウザで多くのタブを開いているときに、あなたのサイトを識別しやすくします。Faviconsは通常、ブラウザのURLの直前に表示されます。また、ブックマーク、Googleのオートコンプリート結果、検索履歴にもfaviconsが表示されます。こちらは、異なるブラウザでfaviconsが表示される場所です。
Faviconsは、サイトのブランディングの一部として使用されるアイコンとして定義することができます。Faviconは、ブランドのロゴ、キャラクターまたは一連のキャラクター、ロゴの一部、またはブランドが属するビジネスや業界を表す一般的な画像である可能性があります。
この記事では、ファビコンが表示されない原因と、それらの問題を解決する方法について探求します。
Faviconsを正しくインストールする方法

正しく表示させるためには、faviconを正しくインストールする必要があります。まず、faviconを作成します。faviconジェネレーターを多く利用することができます。次に、サイトに追加します。以下は、サイトのメインページにインストールする方法です:
- favicon.icoファイルをサイトの希望するディレクトリにアップロードしてください。
- このコードを<head></head>セクションに挿入してください:
<link rel=”shortcut icon” href =“images/favicon.ico”>
- 「images」はあなたのfaviconが保存されているディレクトリに置き換える必要があります。
- 「favicon.ico」はあなたがアイコンに名付けたものに置き換える必要があります。
- relの値は「icon」、「apple-touch-icon」、または「apple-touch-icon-precomposed」も可能であることに注意してください
- hrefの値は相対パス(faviconが保存されているファイルパスを使用する場合)または絶対URL(あなたのドメインを使用し、URLにfaviconファイルを追加する場合、例えば https://abc.com/favicon.ico のように)にすることができます
ファビコンを追加する方法について、この記事で詳しく学びましょう。また、Googleのファビコンに関するガイドラインについてもこちらで読むことができます。
Faviconが表示されない一般的な理由

お使いのファビコンが正しく表示されているかどうかは、ウェブサイト監査ツールを使用して確認できます。こちらはファビコンが表示されない一般的な理由と、その問題を解決する方法です:
構文エラー
お気に入りのファビコンを実装するために使用するコードに単純な構文エラーがあると、ファビコンが表示されないことがあります。例を以下に示します:
<link rel=”icon” type=“image/x-icon” href=”https://www.abc/com/drive/uploads/2019/10/favicon.ico>
上記のコードには1つの単純な構文エラーがあります:
- hrefリンクは閉じ引用符が不足しています
あなたのブラウザは、faviconがないサイトとしてあなたのサイトをキャッシュしました

サイトにファビコンを追加しても、ブラウザがファビコンのないサイトとして「保存」しているため、表示されないことがあります。ブラウザのキャッシュをクリアするか、別のブラウザを使用する必要があります。
または、ドメイン名に/favicon.icoを追加してください。例:www.abc.com/favicon.ico
間違ったファイルパス
あなたのファビコンのファイルパスが正しいことを確認する必要があります。もしアイコンをimagesフォルダに入れているなら、ファイルパスが/images/favicon.icoになっているか確認してください。これはあなたがアイコンにつけた名前によります。
もしCSSとアイコンが「同じレベル」で兄弟のように配置されている場合、faviconのファイル名の前にスラッシュを付けないようにしてください。つまり、hrefは以下のようになります:
href="favicon.ico"
ブラウザはローカルの場合、Faviconsを表示しません
ChromeやSafariのようなブラウザは、ローカルにある(サーバーにアップロードされていない)faviconを表示しません。例えばChromeは、faviconがダウンロードフォルダ内にある場合にのみ表示することができます。
Faviconを作成するためのリンクが正しい位置にありません
あなたのファビコンへのリンクを正しい位置に配置することが重要です。それは、ウェブページのヘッダーセクションに配置する必要があり、他の場所ではいけません。もしボディに配置された場合、一部のブラウザでは機能するかもしれませんが、Chromeのような他のブラウザでは読み込まれません。
あなたのFaviconのファイル名がまだデフォルトのファイル名です
時々、あなたのファビコンが表示されない理由は、ファイル名を変更していないためです。これを簡単に修正するには、デフォルトの「favicon.ico」からファビコンファイルの名前を変更することです。
それでは、なぜfaviconがChrome、WordPress、Shopify、Wix、Squarespaceに表示されないのかに焦点を当てましょう:
Chromeで特にFaviconが表示されない理由

Chromeであなたのfaviconが表示されない理由はこちらです:
ファビコンのサイズが間違っています
Googleがサイトにfaviconを追加する際に従う必要がある特定のガイドラインがあると述べました。その一つは、アイコンのサイズが48の倍数でなければならず、16x16であってはならないということです。もしアイコンのサイズが16x16であれば、表示されません。
コンテンツ管理システム(CMS)も推奨する特定のサイズがあります。WordPressは512 x 512を、Squarespaceは300 x 300を推奨しています。これらのCMSは、さまざまなシナリオに合わせてファビコンのサイズを変更することができます。たとえばブックマークにはより大きなサイズが必要ですが、モバイルにはより小さなサイズが必要かもしれません。
この記事では、さまざまなファビコンのサイズ、それらが最適な場所、さらには非推奨のサイズについても探求しています。

ルートディレクトリにFaviconファイルを持っているが、それを「インポート」するリンクを追加していない
faviconファイルがルートディレクトリにあるからといって、ウェブサイトがロードされるときに自動的にアップロードされるわけではありません。ヘッダーに以下のリンクがあることを確認してください:
<link rel="icon" href="favicon.ico" type="image/x-icon">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
これらは、あなたのサイトにfaviconをインポートするものです。
Shopifyで特にFaviconが表示されない理由

Shopifyであなたのファビコンが表示されない理由はこちらです:
ファビコンをインポートするためのリンクが間違った位置にあります
リンクを配置する場所が重要です。それが <head> </head> セクション内にあり、<header></header> 内にないことを確認してください。
オンラインShopifyストアにfaviconを追加する方法を見る
WordPressで特にFaviconが表示されない理由
Wordpressであなたのファビコンが表示されない理由はこちらです:
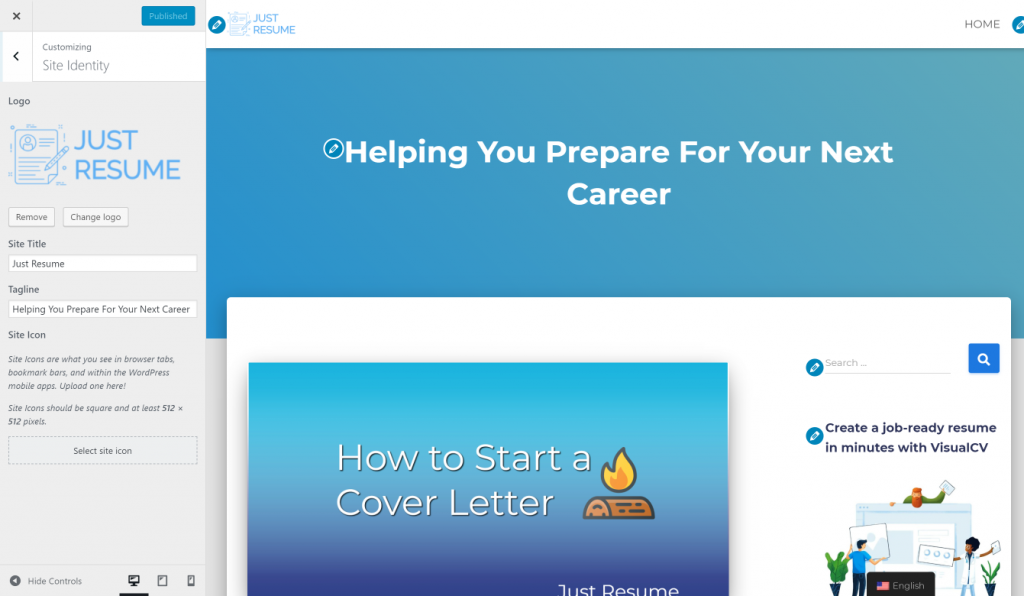
カスタマイザーでは、サイトアイコンはAMPのファビコン用です
Customizerを使用してカスタムfaviconをアップロードする場合、これは使用するページ向けに意図されているため、機能しない可能性がありますAMPこの問題を修正するには、まずCustomizerを使用してアップロードしたfaviconを削除する必要があります。その後、「Favicon by RealFavicon Generatorこのプラグインを使用すると、お好みの画像をfaviconとしてアップロードできます。pngまたはjpg形式である必要があります。このプラグインは、それを.icoに変換するのに役立ちます。

プラグインが head /head 内に body 要素を追加している可能性があります
あなたは、<head></head>セクションでbody要素を作成しているプラグインがないことを確認する必要があります。headセクションを確認し、もしbodyセクションに属するコードを見つけたら、WordPressサイトにfaviconを追加したときにインストールしたプラグインをチェックしてください。進んで、そのプラグインを無効にするか、アンインストールしてください。
.icoでない場合、画像のタイプを指定していません
もしアイコンが.png形式であれば、faviconをアップロードするために使用しているリンクを編集して、次のようにtypeを含める必要があります:
<link rel="icon" href="yourpath" type="image/png">
また、.icoファイルをサイトのルートに追加する必要があります。
WordPressサイトにfaviconを追加する方法を学ぶ。
Squarespaceで特にFaviconが表示されない理由

Squarespaceであなたのファビコンが表示されない理由はこちらです:
キャッシュされたバージョンはまだ無効になっていません
テンプレートコードは、<head></head> セクション内で常に ‘favicon.ico’ というファイル名を使用します。これはキャッシュされたバージョンです。それを無効にするには、ファイル名を変更してください。
CMSにまだログオンしています
まだCMSにログインしている場合、デフォルトのSquarespaceのアイコンが表示されている可能性があります。カスタムファビコンを表示するためには、CMSからログアウトする必要があります。
結論
Faviconsはブランドの一貫性を保つのに役立ちます。たとえば、多くのタブが開いているときなど、ユーザーが一目で複数のサイトを識別する必要がある場合に、あなたのサイトを簡単に識別できるようにします。リピーターや顧客にとっても素晴らしいです。ユーザーがあなたのサイトをブックマークするとき、Faviconsはそれを簡単に識別できるようにします。
ファビコンの実装は必ずしもスムーズに進むとは限らず、ファビコンが表示されない一般的な理由を見てきました。WordPress、Shopify、SquareSpaceのような特定のコンテンツ管理システム - CMS - を使用する際に発生する問題も探求しました。お気づきの通り、ほとんどの問題は十分に単純で、あなた自身で修正できます。ただし、必要に応じて専門家の助けを求めることをためらわないでください。